인접 관계 선택자는 직접 선택자로 요소를 먼저 선택하고 그 다음 선택한 요소와 가까이에 있는(이전과 다음 요소) 요소를 선택할 때 사용한다. 인접 관계 선택자를 자유자재로 사용하려면 문서 객체 구조와 관계를 잘 이해하고 있어야 한다.

a는 c의 상위(closest) 요소
c는 a의 하위 요소
b는 c의 부모(parent) 요소
c는 b의 자식(children) 요소
d는 e의 형(prev) 요소
f는 e의 동생(next) 요소
다음은 동생 요소 선택자인 next() 함수를 사용하여 <h2>의 동생 요소인 <p>내용1</p>를 선택한 다음 글자색을 초록색으로 적용한다.
$("h2").next().css("color", "green")
다음은 부모 요소 선택자인 parent() 함수를 사용하여 <h2>의 부모 요소인 <div id="inner_wrap">을 선택한 다음 1px 두께의 빨간색 실선을 생성한다.
$("h2").parent().css("border", "1px solid #f00");
1. 부모 요소 선택자
부모 요소 선택자는 선택한 요소를 감싸고 있는 부모 요소를 선택한다.
기본형 : $("요소 선택").parent()
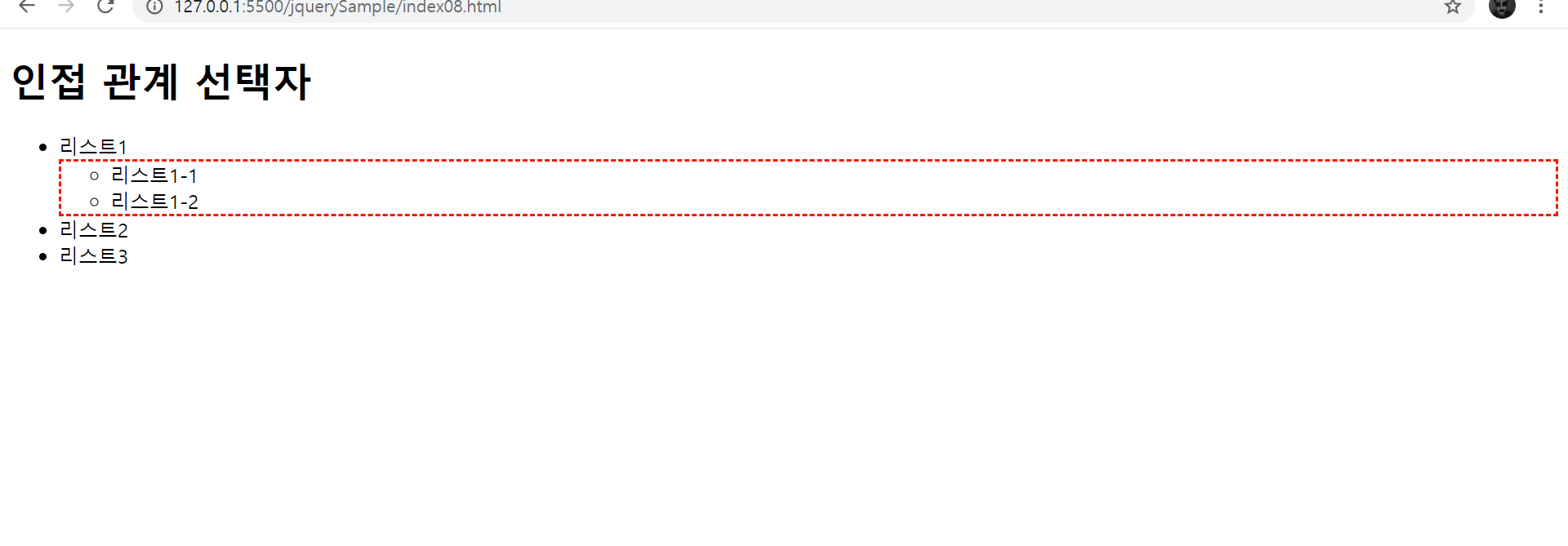
예제. <li id="list_1">의 부모 요소는 안 쪽에 있는<ul> 태그
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
$(function() {
$("#list_1").parent().css("border", "2px dashed #f00");
})
</script>
<h1>인접 관계 선택자</h1>
<ul id="wrap">
<li>리스트1
<ul>
<li id="list_1">리스트1-1</li>
<li>리스트1-2</li>
</ul>
</li>
<li>리스트2</li>
<li>리스트3</li>
</ul>
</body>
</html>결과

2. 하위 요소 선택자
하위 요소 선택자는 기준 요소를 선택한 하위 요소만 선택한다.
기본형 : $("기준 요소 선택1 요소 선택2")
ex) $("#wrap h1")
예제. id 값이 "wrap"인 요소가 감싸고 있는 <h1>을 모두 선택해
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
$(function() {
$("#wrap h1").css({ // #wrap이 포함하는 모든 <h1> 요소를 선택해
"background-color" : "yellow",
"border" : "2px dashed #f00"
});
});
</script>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>하위 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>결과

3. 자식 요소 선택자
자식 요소 선택자는 선택된 요소를 기준으로 지정한 자식 요소만 선택한다.
기본형 :
1. $("요소 선택 > 자식 요소 선택")
2. $("요소 선택").children("자식 요소 선택")
3. $("요소 선택").children()
1, 2 선택한 요소를 기준으로 지정한 자식 요소만 선택한다.
3 선택한 요소를 기준으로 모든 자식 요소를 선택한다.
예제
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
$(function() {
$("#wrap > h1").css("border", "2px dashed #f00");
$("#wrap > section").children().css({
"background-color" : "yellow",
"border" : "2px dashed #f00"
});
});
</script>
<div id="wrap">
<h1>인접 관계 선택자</h1>
<p>내용1</p>
<section>
<h1>자식 요소 선택자</h1>
<p>내용2</p>
</section>
</div>
</body>
</html>결과

'제이쿼리' 카테고리의 다른 글
| [제이쿼리] 전체 형(이전) / 동생(다음) 요소 선택자 (0) | 2020.10.04 |
|---|---|
| [제이쿼리] 형(이전) / 동생(다음) 요소 선택자 (0) | 2020.10.04 |
| 기본 선택자 (0) | 2020.09.30 |
| this와 $(this)의 차이점 (0) | 2020.09.20 |
| .wrap (0) | 2020.09.20 |


