<input type="file">위 태그를 form태그안에 작성한다. form태그의 method와 enctype 속성은 필수.
<form name="frmName" method="post" enctype="multipart/form-data">
<input name="title">
<input type="file" name="selectFile">
<input type="submit" name="OK">
</form>가장 기본 틀.
아래는 파일을 선택하는 페이지이다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="viewPage.jsp" name="frmName" method="post" enctype="multipart/form-data">
user<br>
<input name="user"><br>
title<br>
<input name="title"><br>
file<br>
<input type="file" name="uploadFile"><br>
<input type="submit" value="uploadPic">
</form>
</body>
</html>
업로드한 파일을 서버로 전송하려면 cos.jar파일이 필요하다. (생략)
아래 예제는 입력한 폼태그를 가져온 jsp 파일이다.
<%@page import="java.io.IOException"%>
<%@page import="java.io.File"%>
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String saveFolder = "C:/Users/DELL/Documents/workspace/SelfieToFormal/WebContent/filestorage";
String encType="UTF-8";
int maxSize = 1024 * 1024 * 100;
try {
MultipartRequest multi = null;
multi = new MultipartRequest(request, saveFolder, maxSize, encType, new DefaultFileRenamePolicy());
Enumeration params = multi.getParameterNames();
while(params.hasMoreElements()) {
String name = (String)params.nextElement();
String value = multi.getParameter(name);
out.println(name + " = " + value + "<br>");
}
Enumeration files = multi.getFileNames();
while(files.hasMoreElements()) {
String name = (String)files.nextElement();
String filename = multi.getFilesystemName(name);
String original = multi.getOriginalFileName(name);
String type = multi.getContentType(name);
File f = multi.getFile(name);
out.println("파라미터 이름 : " + name + "<br>");
out.println("실제 파일이름 : " + original + "<br>");
out.println("저장된 파일이름 : " + filename + "<br>");
if(f != null) {
out.println("크기 : " + f.length() + " 바이트");
out.println("<br>");
}
}
}catch (IOException e) {
System.out.println("e : " + e);
}catch (Exception ex) {
System.out.println("ex : " + ex);
}
%>
</body>
</html>
이번엔 여러개의 파일을 업로드해보자.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%!
public String getParam(HttpServletRequest request, String paramName) {
if(request.getParameter(paramName) != null) return request.getParameter(paramName);
else return "";
}
%>
<%
request.setCharacterEncoding("UTF-8");
int fileCounter = 0;
if(request.getParameter("addcnt") != null) fileCounter = Integer.parseInt(request.getParameter("addcnt"));
%>
<script type="text/javascript">
function inputValue(form1, param, form2, idx) {
var paramValue = form1.elements[idx].value;
form2.elements[ids].value = paramValue;
return;
}
function addFile(formName) {
if(formName.addcnt.value == ''){
alert('입력할 파일 갯수를 입력하고 확인 버튼을 눌러주세요.');
formName.addcnt.focus();
return;
}
formName.submit();
}
function elementCheck(formName) {
paramIndex = 1;
for(idx = 0; idx < formName.elements.length; idx++) {
if(formName.elements[idx].type === 'file') {
if(formName.elements[idx].value === '') {
var message = paramIndex + " 번째 파일정보가 누락되었습니다.\n 업로드할 파일을 선택해 주세요.";
alert(message);
formName.elements[idx].focus();
return;
}
paramIndex++;
}
}
formName.action = "fileInfoView.jsp";
formName.submit();
}
</script>
<div align="center">
<font color="#0000ff" size="2">
복수개의 파일의 업로드를 위하여 파일 갯수를 입력한 후<br>
확인버튼을 눌러주세요!!!<br>
입력이 완료되면 DONE 버튼을 눌러주세요.
</font>
</div>
<br>
<form name="frmName1" method="post">
<table width="75%" border="1" align="center" cellpadding="1" cellspacing="1" bordercolor="#660000" bgcolor="#FFFF99">
<tr bgcolor="#FFCC00">
<td width="10%">
<div align="right">user</div>
</td>
<td>
<input name="user" onkeyup="inputValue(this.form, user, frmName2, 0)" value="<%=getParam(request, "user") %>">
</td>
<td width="10%">
<div align="right">title</div>
</td>
<td>
<input name="title" onkeyup="inputValue(this.form, title, frmName2, 1)" value="<%=getParam(request, "title") %>">
</td>
</tr>
<tr bgcolor="#FFCC00">
<td width="15%">
<div align="center">content</div>
</td>
<td width="50%" colspan="3">
<textarea cols="40" name="content" onkeyup="inputValue(this.form, content, frmName2, 2)"><%=getParam(request, "content") %></textarea>
</td>
</tr>
<tr>
<td colspan="4">
<div align="center">
<font size="-2">추가할 파일 수 입력</font>
<input name="addcnt">
<input type="button" value="확인" onclick="addFile(this.form)">
</div>
</td>
</tr>
</table>
</form>
<form name="frmName2" method="post" enctype="multipart/form-data">
<table width="75%" border="1" align="center" cellpadding="1" cellspacing="1" bordercolor="#660000" bgcolor="#FFFF99">
<tr bgcolor="#FFCC00">
<td widht="40%">
<input type="hidden" name="user" value="<%=getParam(request, "user") %>">
<input type="hidden" name="title" value="<%=getParam(request, "title") %>">
<input type="hidden" name="content" value="<%=getParam(request, "content") %>">
<%
for(int i = 0; i < fileCounter; i++) {
%>
<input type="file" size="50" name="selectFile<%=i %>"><br>
<%
}
%>
</td>
<td>
<input type="button" value="DONE" onclick="elementCheck(this.form)">
</td>
</tr>
</table>
</form>
</body>
</html>
<%@page import="java.io.File"%>
<%@page import="java.util.Enumeration"%>
<%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%>
<%@page import="com.oreilly.servlet.MultipartRequest"%>
<%@page import="java.util.ArrayList"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
String saveFolder = "C:/Users/DELL/Documents/workspace/SelfieToFormal/WebContent/filestorage";
String encType = "UTF-8";
int maxSize = 100 * 1024 * 1024;
ServletContext context = getServletContext();
ArrayList saveFiles = new ArrayList();
ArrayList origFiles = new ArrayList();
String user = "";
String title ="";
String content = "";
try {
MultipartRequest multi = null;
multi = new MultipartRequest(request, saveFolder, maxSize, encType, new DefaultFileRenamePolicy());
user = multi.getParameter("user");
title = multi.getParameter("title");
content = multi.getParameter("content");
Enumeration files = multi.getFileNames();
while(files.hasMoreElements()) {
String name = (String)files.nextElement();
saveFiles.add(multi.getFilesystemName(name));
origFiles.add(multi.getOriginalFileName(name));
}
%>
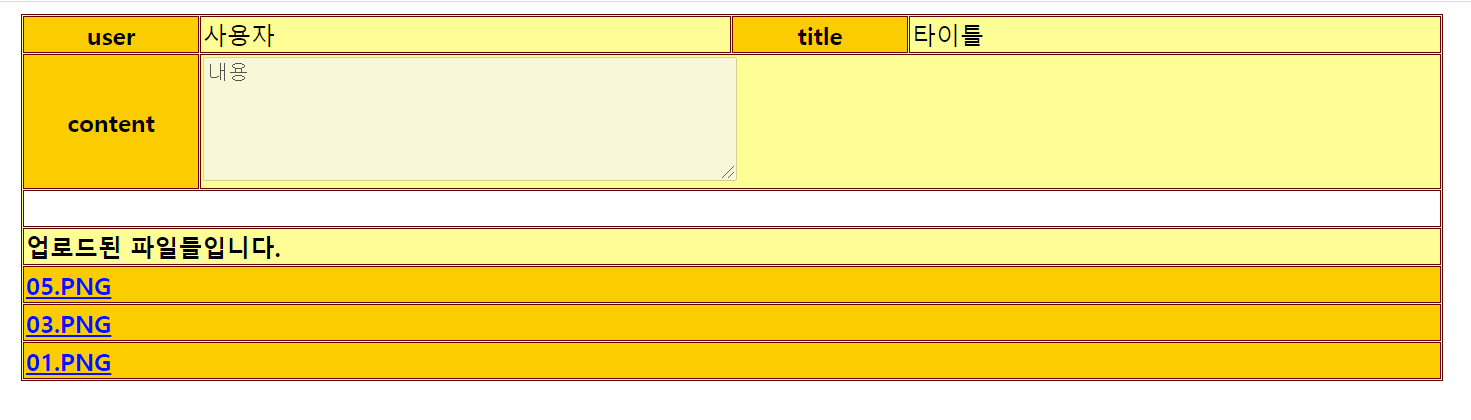
<table width="75%" border="1" align="center" cellpadding="1" cellspacing="1" bordercolor="#660000" bgcolor="#FFFF99">
<tr>
<td width="10%" bgcolor="#FFCC00">
<div align="center"><strong>user</strong></div>
</td>
<td width="30%">
<%=user %>
</td>
<td width="10%" bgcolor="#FFCC00">
<div align="center"><strong>title</strong></div>
</td>
<td width="30%">
<%=title %>
</td>
</tr>
<tr>
<td width="10%" bgcolor="#FFCC00">
<div align="center"><strong>content</strong></div>
</td>
<td width="50%" colspan="3">
<textarea rows="5" cols="50" disabled="disabled"><%=content %></textarea>
</td>
</tr>
<tr>
<td colspan="4" bgcolor="#ffffff"> </td>
</tr>
<tr>
<td colspan="4"><strong>업로드된 파일들입니다.</strong></td>
</tr>
<%
for(int i = 0; i < saveFiles.size(); i++) {
%>
<tr bgcolor="#FFCC00">
<td colspan="4">
<a href="<%="./filestorage/" + saveFiles.get(i) %>"><strong><%=origFiles.get(i) %></strong></a>
</td>
</tr>
<%
}
%>
</table>
<%
}catch (Exception e) {
System.out.println("e : " + e);
}
%>
</body>
</html>
'자바' 카테고리의 다른 글
| servlet과 웹소켓 (0) | 2020.11.28 |
|---|---|
| 스트림 api (0) | 2020.11.22 |
| 비트 연산 (0) | 2020.11.21 |
| 문자열 붙이기 (0) | 2020.11.18 |
| 리플렉션, Class 생성, Method 실행 (0) | 2020.11.16 |
